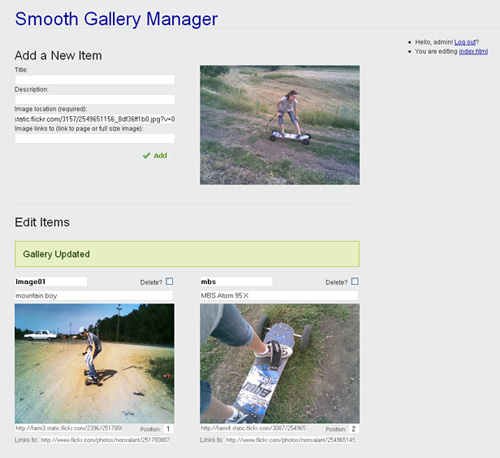
In this tutorial I’ll walk you through the steps involved in building a databaseless PHP admin section for Smooth Gallery. When done, without much effort you should be able to adapt the code to fit any similar JavaScript image gallery(/slider/switcher/swapper… whatever). So let’s take a look at it:

As mentioned on the manager page, the password is “demo” and you don’t have sweat about removing/adding/reordering images—the manager in the demo resets the file to an initial input each time a user logs in. For faster testing: right click some photo from the internet, select copy image location and paste it in the Add New Item/Image location field (that’s the only required field). Then press Add. Then in the Edit Items part copy and paste image locations from one item to another and then update it.
You will want to download the gallery + manager before continuing. After you do, open up manager.php and follow along. Only the more important parts ware discussed below, the rest is commented in the file.
So how come no databases?
It’s an image gallery, it’s not gonna have thousands of entries. There’s not much justification in creating a database for 5-20 items. We’ll keep it all in the HTML. And this will give us a chance to work with a really neat tool: PHP Simple HTML DOM Parser. This HTML parser written in PHP5+ is going to save us a lot of work. And I think this won’t be the last you hear of it here on Vile Works.
1. The logic behind it, in plain English
We’re going to have a simple log in/log out functionality, we don’t want anyone who knows the manager’s URI to be able edit our gallery. After the log in, two main options will be available: add new item and edit existing items. …And a log out link.
if logged in
if received 'add item'
add the item;
display 'add item' form;
if received 'update items'
update all the items;
display 'update items' form;
display 'log out' link;
else
display 'log in' form;
The conditioned actions “if received ‘add item’ -> add the item” and “if received ‘update items’ -> update the items” are placed in the code before their forms so that they will display a success or error message in the page just above the form that was submitted. The “add new item” functionality will add a new item at the beginning of the gallery: the image along with its title, description and a link to another page. The “update items” will allow us to:
- change the items’ titles, descriptions, images and the URL the images link to
- delete items
- and to reorder the items